„Form follows function“
Beim Responsive Webdesign folgen Funktion, Design und Inhalt der jeweiligen Bildschirmauflösung des verwendeten Desktop, Tablet oder Smartphone.
Responsive Webdesign bedeutet übertragen gesehen „reagierendes Webdesign“.
Der Inhalt und die Navigationselemente beziehungsweise strukturelle Aufbau einer Onlinedarstellung passen sich der Bildschirmauflösung des mobilen Endgeräts an.
Responsive Webdesign folgt dem User, und nicht wie derzeitig noch oft, der User den meist starren konstruierten Layouts konventioneller Websites und Online-Shops.
Vorteile der „Mobile Website Optimierung“
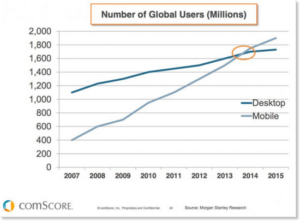
Die leicht ersichtlichen Vorteile von Responsive Webdesign zeigen sich in vielen Statistiken und Trends zur Nutzung von mobilen Endgeräten. Die steigende Nutzung von Smartphones und Tablets wie iPhone und iPad erzwingen auch das Umdenken beim Design von Webseiten. Wurde bisher für eine Bildschirmauflösung von max. 1000px Breite auf dem Computer- Desktop optimiert, muss nun auf viele verschiedene Geräte Rücksicht genommen werden:
Standard Auflösungen von Smartphones und Tablets:
Smartphones:
320px bis 480px
Tablets:
768px bis 1024px
Computer-Desktop:
1024px+
Bei einer direkten Trennung von Mobil- und Desktop-Version einer Internetseite, somit einer nicht responsive fähigen Website, entsteht ein höherer Pflegeaufwand von redaktionellem Inhalt und beziehungsweise Bildern. Dazu kommt, dass die Seite eventuell für zukünftige Tablet- oder Smartphone-Formate weitere Versionen des Layouts benötigen.
Warum Responsive Webdesign?
Mit responsiv optimierten Websites können Usergroups bestmöglich bedient werden.
In Zeiten sehr schnell wachsender Verkaufszahlen von mobilen Geräten wie Tablets und Smartphones ist Responsive Webdesign die Variante der geräteunabhängigen Kommunikation. Für Unternehmen und Website-Betreiber ist dieser Lösungsansatz ein wesentlicher Faktor in der Kommunikations-Strategie.

Responsive Webdesign ist ein vielversprechender und insgesamt ein kosteneffizienter Weg für generelle Kommunikation. Die steigende Nutzung des Web per mobilen Endgeräten zwingt Unternehmen und Website-Betreiber mehr als zuvor, auf die Bedürfnisse der mobile Users und Usergroups einzugehen.
Dabei gilt es, die Bedürfnisse und die Technische Versiertheit seiner Nutzer zu kennen.
Vor der erstellung responsiv optimierter Websites sind Analysen in Bezug auf die Usergroups wichtiger als zuvor um nicht die potentiellen Kunden zu entwachsen.
Responsive Webdesign ist die Zukunft von modernen Internetseiten.
Responsive Webdesign ist kein kurzzeitiger Trend!
Studien zum Absatz mobiler Geräte zeigen eine stetige Zunahme der Verkäufe. Diese Richtung ist nicht nur von der Fachszene vorher gesehen, es entstehen kontinuierlich neue Entwicklungen beim Thema der technischen und grafischen Erstellung von Websites für mobile Endgeräte.
Responsive Webdesign ist mit der geräteübergreifenden Flexibilität eine wichtige Rolle in dieser Bewegung die sich zunehmend Standartisiert.
Des weiteren ist für die Nachhaltigkeit von responsive Websites stellt der geringe Pflegeaufwand dar.
Der gesamte Content einer Website, ob grafiken oder text, werden einmalig konzipiert und werden auf allen derzeitigen und auch zukünftigen Geräten und Auflösungen mit gleicher Usabillity zur Verfügung gestellt.